第十七期炉边对话(Shellagent发版内测)

讨论提议:
Shellagen发版内测
录屏文件:https://drive.google.com/file/d/1lR6x6tCOj1ypB1yrRUj_RHmW9LyQVXrc/view?usp=drivesdk
1. 主动推送消息(定时发送) | 功能更新 |
2. ComfyUI云平台(runninghub合作) | 功能更新 |
3. Form节点的功能 | 功能更新 |
4.image choice的列表 | 功能更新 |
5. 复制变量的方式新增方案 | 操作更新 |
6. 拓展变量类型 | 功能更新 |
7. Chat对话 | 操作更新 |
8. 其他上新 | … |
用一个案例中做好的例子进行举例:
定时发送功能需要放在Start部分之后

建立好一个新的State,将它和Intro的连接在一起,注意不要链接Button,而是State旁边的接口
在这个State里面建立想要发送的消息,或者是定点选定执行任务

这里选择让他定时给我发送一条消息配上一张图片

然后选择两者之间的线段,选择Timer这个功能

设置定时时间,包括开始时间、重复频率、结束时间(记得选择正确的时区)
注意这里是绝对时间,如果设置北京时间晚上八点,消息会在此时推送。也就是在伦敦的用户早上10点会收到消息

注意在 State建立好之后请新建一个button,定时推送消息也许会打断正在进行的消息任务。
所以需要一个button来进行激活

接受推送
bot用户如果要接受推送,必须打开Chat settings里的推送开关。

如果还要接受推送提醒,则需要进一步设置系统提醒。

注意
iOS上需要为MyShell开启通知权限。
Web上需要浏览器中给MyShell网页开启通知权限,并且为浏览器开启系统通知权限。


注意点:
Intro至少要有一个Button,且主动推送消息需要用户和Agent至少交互一次。也就是用过
定时跳转只能从 Intro 触发。
定时跳转State如果使用了Context变量,请确保在执行定时消息的时候相应Context变量是正确的。
定时不是绝对精准,最多可能有1分钟的误差。
如果设置了多条推送消息,同一时间只能有一条推送的State在运行。
| My Shell正在优化的地方 | |
| 1 | 推送的消息不打断用户正在执行的State |
| 2 | 时区支持客户端时区,譬如让不同时区的bot用户在各自的早八点受到推送 |
| 3 | 定时的开始时间设置为用户最后一次交互的时间,支持类似“用户3天没有交互推送消息”的需求。 |
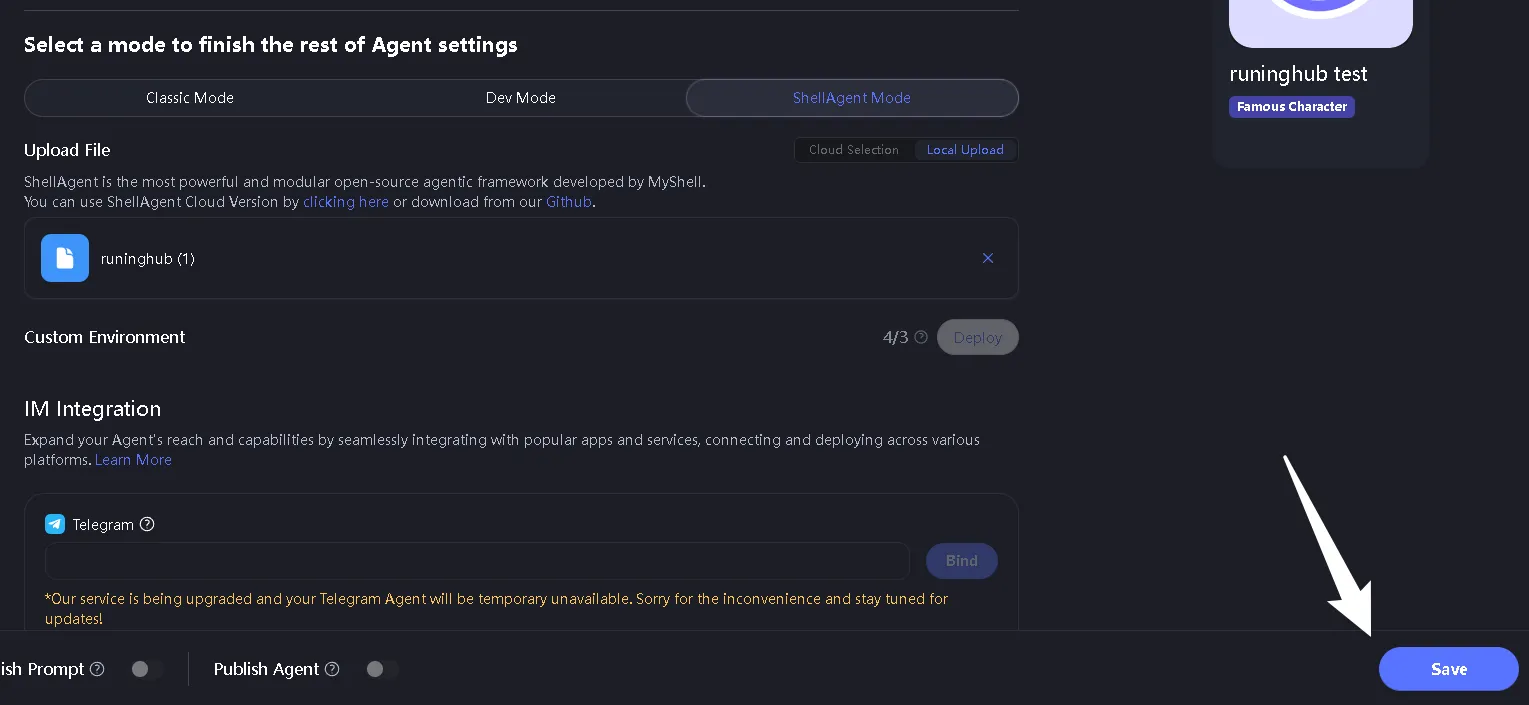
现在你可以将整个ComfyUI widget替换为Runinghub Widget了

首先在下载这个文件
删除本地data目录下的custom_widgets/rh_shellagent_widget文件夹
替换custom_widget_info.json文件
重启shellagent,会自动下载最新版的rh widget
Windows用户
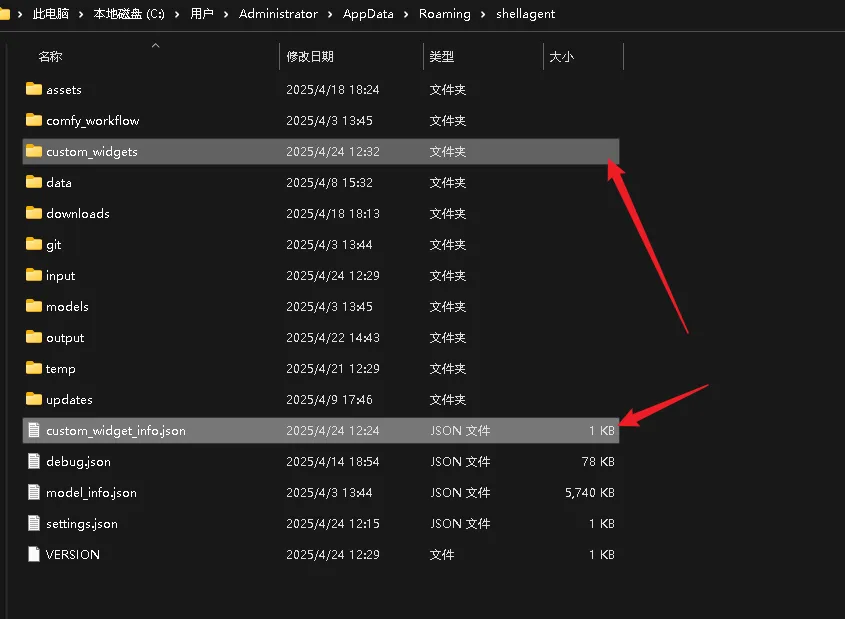
新打开一个Windows窗口,地址栏输入 %APPDATA%/shellagent
或者输入指令报错时,按照以下地址路径可以找到
C:\\Users\\Administrator\\AppData\\Roaming\\shellagent

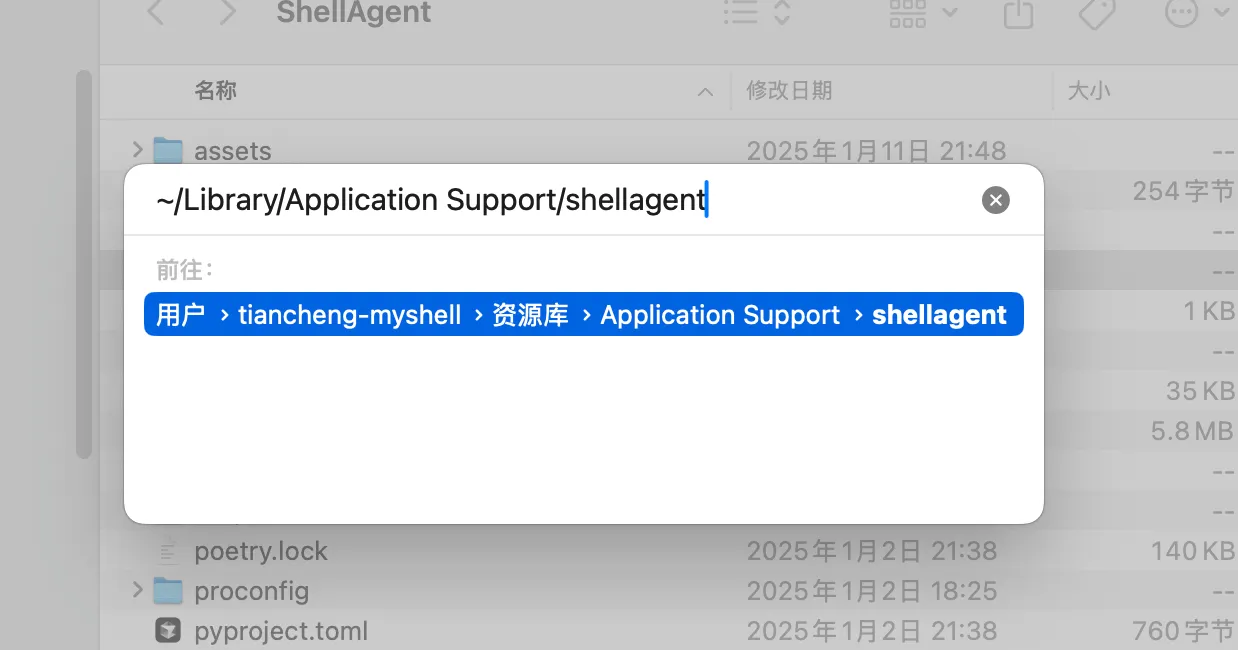
Mac用户
新打开一个Finder窗口,command+shift+G,输入 ~/Library/Application Support/shellagent

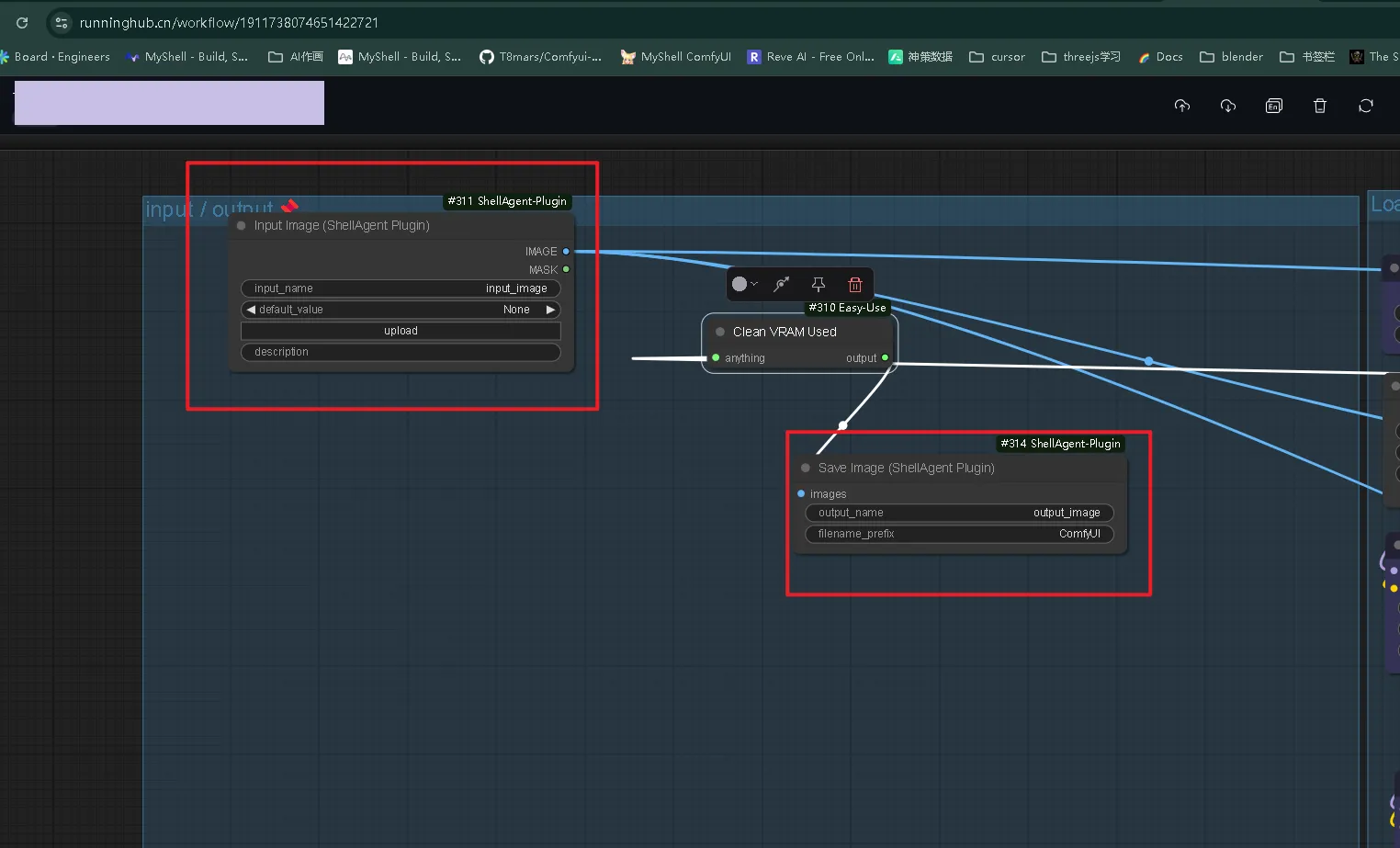
去runnninghub中调整工作流,将输入输出节点进行替换

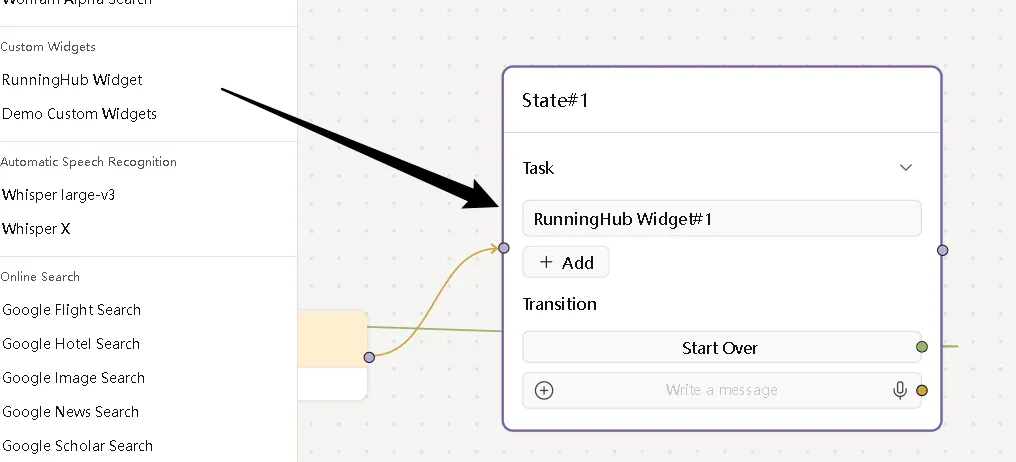
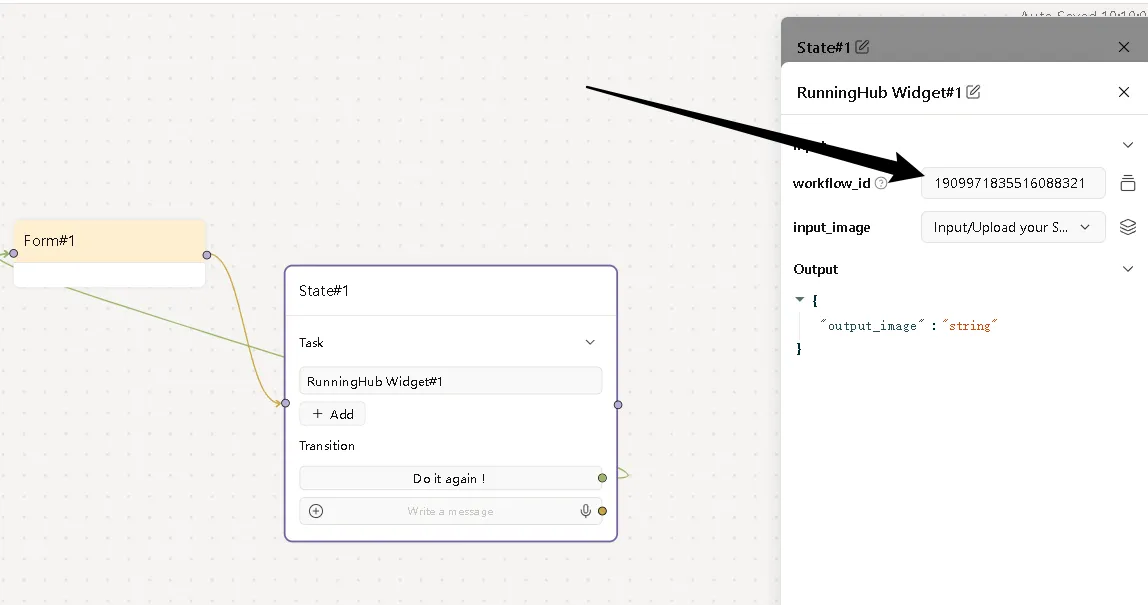
到shellagent中点开runningHub Widget,你调试好的workflow id 进行填入

同时注意你的input变量引入
此时可能会由于网络原因会有几秒延迟,input没有及时出现,请耐心等待
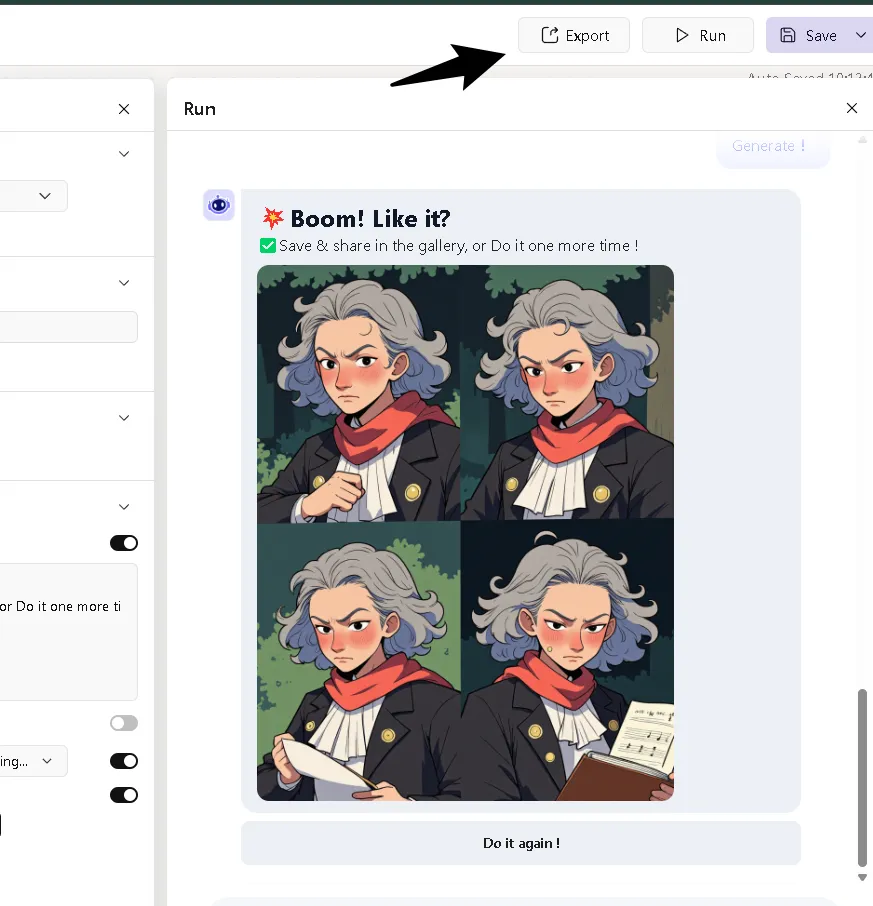
经检测没有问题后,可以直接进行导出

请注意,如果你使用Runninghubwidget,
将不需要进行Deploy操作,上传之后,直接保存即可运行 即可


这个节点源于我们藏在老版本里的一个选项
新版

旧版

所以它是储存数据变量的,那么在进入每个State之前。如果你有数据需要传输。
首先你需要一个Form在State之前,让他来输入变量/输出变量

当你需要输入的时候,你就需要在Form中新建变量,设置方式如同快速开始中教学的一样

然后在后面中的State新建你想要引用的变量

然后在线段中引用你这个变量,确保你的这个变量会引用到Form中储存的数据

而当你需要引用上一个State产生的变量时,比如我需要引用gpt识别图片后产生的提示词
首先你需要在gpt的State中out中把gpt这个变量ref上

然后在gpt这个变量后面拉出一个新的Form,新建一个output。
将上一个State数据储存的output当中进行引用

剩下的,就跟之前的引用变量一样,在下一个State中新建input,
再在线段中引用form表单中的变量


这里可能也会有点绕,这里也将这个模板放在下方大家可以参考
现在把填入表单变成了一个独立的Form节点。为什么要这么做呢?或者说,为什么要删除原来的 User Input 选项呢?
有好几个原因让我们决定把它从State的 User Input: true, Source: "form" 中挪出来
非常多的新开发者不能直观地了解 User Input 和 Source 两个选项的含义,它们的限制也很让人困惑,并且藏得比较深
Regenerate等需求需要复制State才能实现,一个State需要打开User Input接受表单输入,一个State需要关掉User Input引用变量
大部分State的输入不需要考虑UI展示、校验项,而表单需要。未来也可以为Form节点做针对性的优化,包括更多表单UI的选项、表单预览等等功能。
因此决定让Form成为一个单独的节点,State在概念上就是一个单纯接受输入、返回输出、输出大概率会渲染一条bot消息的实体。
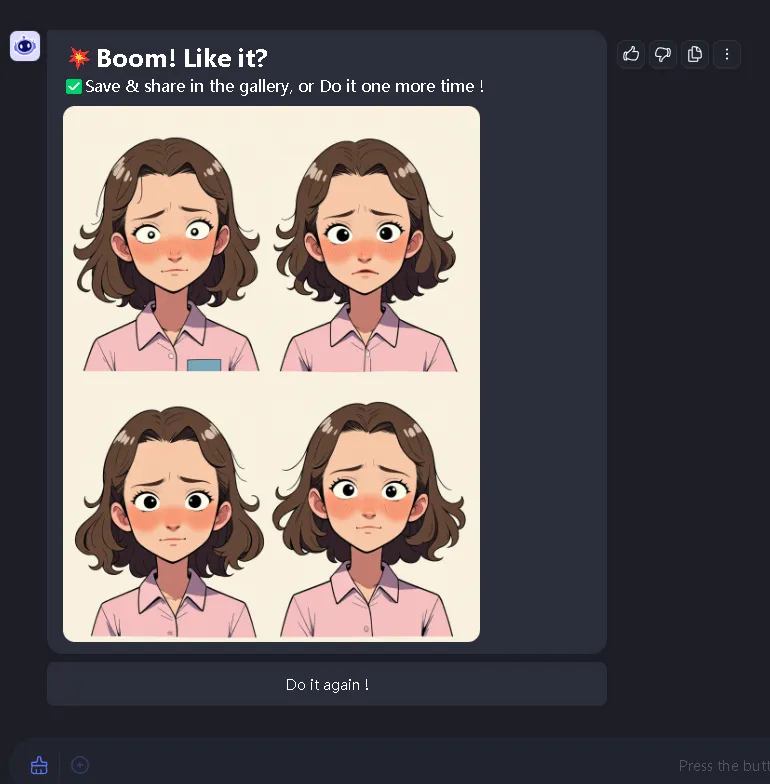
最直接的案例就是我们的旧版本一个button就要跳转一个单独的State,重新生成/换风格/换图片/都得一个单独State去承接它的跳转,如下

而新版同样的功能我只需要通过form变量引用的改变做到在一个State中进行各种跳转

而这里也为您做好了一个模板,就在此处可以使用


这个功能其实不是新功能,但是发现依然有很多新开发者对这件事不熟悉
因此在这里再次讲解说明.
首先你需要拉出一个form新建变量,点开齿轮

往下滑动看到Choices这个岚,点击add

以此在label处命名图片名字,上传图片。
需要更多选项就依次点击add,将图片上传。最后保存。

同样用上面的form引用方式一样,即可实现下效果


使用方法:按住command/ctrl+点击Inputs/Outputs即可选择待复制的变量,

看到这个小的灰色块出现之后command/ctrl+c复制。
拉出一个新的表单,再command/ctrl+点击粘贴的目的地,看到出现灰色的小块

此刻command/ctrl+v粘贴,变量就完整复制过来了

当你的form表单中input的名字与下一个State中的变量一致时,在Target Inputs,为需要引用的变量切换成ref模式,右上角选择Auto ref。即可自动引用变量

备份会将工作区所有文件包含它的所有版本保存下来,其中每个App的latest会保存为一份单独的version。

在恢复时,如果是相同的App,恢复的备份也会以版本的形式出现,可以选择指定版本restore。

所以在注意保存时,也可以通过将文件命名的方式来保存历史版本

Type选择Array后需要在Items.Type中定义数组元素的类型。

在赋值时则会显示成类似效果

也可以定义对象Type,选择Object后需要在Properties中定义对象各成员属性的类型。

在赋值时则会展示成类似效果

如果有经常使用MyShell的会发现,其实有一个对话框可以进行使用

但是Chat不像Form一样存在自定义Form表单,输入框只能支持:文本、音频、文件上传有限的三种操作。所以这里没有设置一个单独的IM输入State,而是设计成Transition里可以直接使用Chat的值。
Chat 对话的连线中根据需要通过Target Inputs传递相应参数即可。
在所有相关Chat Transition为它赋值


除了文本,你还可以通过
Payload.audio:获得用户的语音输入
Payload.files:获取用户上传的文件
Payload.file:获取用户上传的第一个文件
没有使用的Payload,其相应的选项在聊天输入框内会被禁用。
把原先Conditional Transition的功能也迁移成一个单独的Condition节点了。因为大部分开发者都用不到Transition的Condition条件判断,但是它使得传递Target Inputs藏在齿轮里,几乎没人愿意使用。旧版如图:

新版使用如下
![]()

新建Condition节点后,通过节点连接各种其他节点即可。

但是条件判断需要的变量依然需要传递给Condition节点


这里也建议使用批量复制+自动引用的方式来传递变量,这里的判断写法是一种常见的python语法。
PS:仍在内测中