ShellAgent构建App Builder
在一切开始之前 你可以稍微拆解一下这个对话机器人的交互逻辑,当然如果不拆解直接往下走也是可以的
1.以Clay you这个APP为例,这是整个机器人交互的对话逻辑
在理解这个模式的基础上,我们开始对话机器人的搭建

将刚刚放好的State放在一边,开始一个新的交互对话模式,拉出一个新的State出来,然后我们在这个State里我们去做gpt的设计内容

那我们就把Gpt拉进来给这个State

我们的目标就是奔着这样的结构去搭建,
让gpt反推我的图片,提供Prompt送去ComfyUI进行生图

1. 引导页制作
找到你的intro,点击之后将选项中的text部分,打开书写自己的整体应用的介绍,再点开下方的Image模块上传自己制作的引导页,这个会作为打招呼语,出现在所有人点进来的第一时间。
所以它承担的角色就是让别人一眼就知道你这个 Agent 应该怎么使用

这个部分最后就会在应用被打开的第一时间发送给使用者,介绍该应用的使用方法。所以他应该具有一定吸引力。他的效果如下
效果展示:
这个需要我们的开发者自己做一个引导页进行补充与介绍哦~
一个引导页来说明 Bot 本身是如何使用的以及说明效果如何,具体如下:
注意这张引导图比例最好是:1:1 或者 2:3 或者 3:2

特别注意:这个引导页的如果想做成动态图片的,需要满足一下条件:
打招呼语动图限制
格式:建议webp,支持gif
大小:小于等于5MB
尺寸:小于等于1000 * 1000
帧数:低于 100帧(如果尺寸降低,帧数可适量增加)
动态引导图制作教程:https://drive.google.com/file/d/1Z9Uih032o2HpgNntSZpKq0gQUL33lRqG/view?usp=sharing
引导页文字标准建议:Bot包装Guideline
特别注意:这里可以使用这样的方式将图片用链接方式其嵌入,但是必须要以MyShell内部的链接,或者上传到Shellagent里的图床链接。如果是外部链接图片会被裁剪,图片显示不完整
代码:
This is intro. You can generate various fantastic images with this bot.
Try now!
Check the examples and user guide below.
<img src="your_showcases_link" />
<img src="your_guide_link" />
然后在下方添加一个Button,点击add,把他重新命名,尽量明确,整个启动过程保持简单


这个时候我们拉出一个Form表单,用来填充内容,输入内容

点击这个Form,把你需要输入的内容增加到这个Form中。注意你需要选择你的数据类型
在这个例子中我们需要输入图片让gpt反推,所以我们选择image

从这个Intro里的Button点拉到Form中

再将Form连接到刚刚有GPT的State当中

点开gpt的State,在input这里新建input内容

注意保持跟前面form表达数据类型一致

这里点开Form中间连接的这跟线

点击这里的Target input旁边的小窗格,改成refmode

把这个确保这个变量引用上去

模块一:GPT搭建(如果不需要gpt对话可以直接跳到模块二)
在一切开始之前,需要调用gpt/claude,对话的时候,确保你请在左下角setting里面,设置好MyShell _API_KEY,点击生成填写到这个位置,即可调用


我们点击GPT这个窗格你会看到关于GPT非常详细的设置

这里只需要注意上方的四个变量

这里的变量分别解释为
· System_prompt:代表你需要设定的这个gpt的预设人格。此刻这个gpt应该发挥什么作用。
· User_prompt:是代表的是每次对话都需要输入给gpt的内容,你如果需要建立一个输入端,并选择Ref mode 里的input



在这个例子里我们需要上传图片,把这个类型选成ref mode
变量选择成我们前面的input image选择上去


然后在
System_prompt这里写上:“你是一个专业的Prompt工程师,我需要你详细描述图片里的内容并把他转换成粘土风格的提示词,优化语法,并且翻译成英文给我。”
你在这里output这里add一个变量,将gpt的内容输出出来
将这里的变量选出来
在拉出来一个Form节点,在form中新建一个output,将gpt的那个state的输出变量选中

3.模块二:ComfyUI State搭建
将第二个Form链接上ComfyUI的State,并在Comfyui的State里面新建Input

input变量这里同样add内容,选择好你的变量类型
我这里因为是要接受gpt反推的结果文生图,所以我选择text模式

点开齿轮,在value处将变量选择为form中的gpt内容

最后点击你的ComfyUI Widget部分,确保你的变量有引用到
我这里是文生图所以是引用text


最后输出,注意在下方的Message中,最后你需要输出结果。将结果渲染出来。保留出最后workflow会输出的内容。这里我们以image类型为例,需要在这里选择Ref mode将workflow中的输出结果反馈出来


将你的Task中的ComfyUI输出结果选上

此外如果你想要在这个图返回给你时,同时加上一些话,你可以在Text栏位写上,如图
其中
<h2>xxxxxx</h2>的写法为HTML语言,即为加粗放大字体
输出结果即显示为如下

注意如果此处你需要多图输出,你可以将这里image的Ref mode切换成codemode,然后利用这种方式进行输出,再敲入” / “将你的图片链接嵌入进来。

然后以这种写法

即
{{[comfy_ui_widget1.output_image, **context__untitled_context_1**]}}同一个黄色标签块里,以方括号开始和结束,中间以逗号后+空格间隔
如果你是视频类的输出类型,请按照这个格式进行输出才可以渲染出来
在Message内将text改成Code mode,

然后输入下列代码
<video controls><source src=" {{ Input.Untitled }} " type="video/mp4">
请注意将其中的input.Untitled部分替换为” / “ 之后弹出的输出内容,如图所示

最后我添加了一个button,

并在这个button连线,末端连线到一开始输入的地方

这样就可以做到在交互上不断进行反复交互,如下图

这里全部搭接完成后,这个App Builder基本就做完了,我们需要先让他Run一下测试是否还有问题,如果没有报错,并运行完整,可以点击save后点击Export,注意文件名不能可以带+号。

最后完美运行,那么恭喜你,我们可以进入到发布阶段!
当然你每次制作也可以不用从头开始,我们提供了大量可以复用的模板
它们就放在Create按钮旁边,每次你就可以从这些模板上进行调整,更加迅速

ComfyUI云平台的支持(RunningHub合作伙伴)
当然为了考虑广大Comfy创作者的环境复杂性,我们也扩大了合作伙伴,
现在你可以将整个
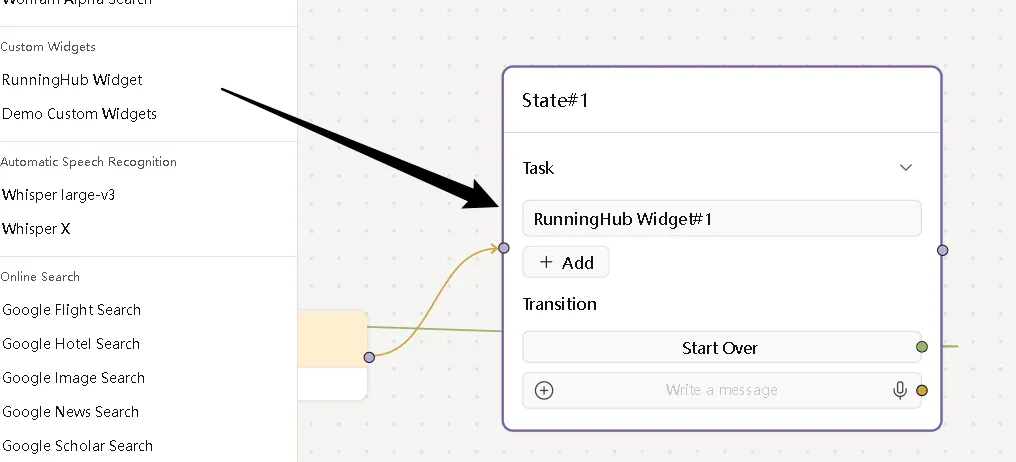
ComfyUI widget替换为Runinghub Widget了

首先在下载这个文件
删除本地data目录下的custom_widgets/rh_shellagent_widget文件夹
替换custom_widget_info.json文件
重启shellagent,会自动下载最新版的rh widget
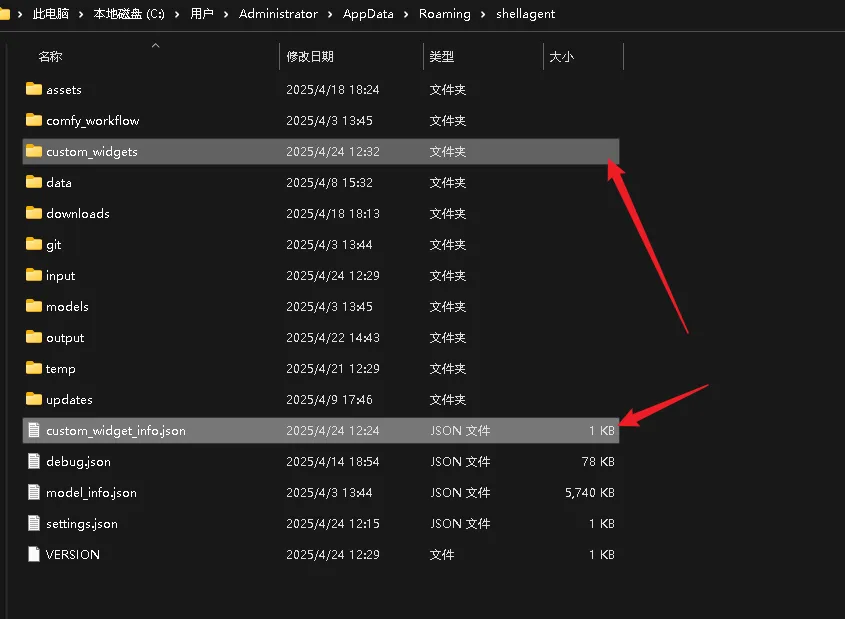
Windows用户
新打开一个Windows窗口,地址栏输入
%APPDATA%/shellagent或者输入指令报错时,按照以下地址路径可以找到
C:\\Users\\Administrator\\AppData\\Roaming\\shellagent

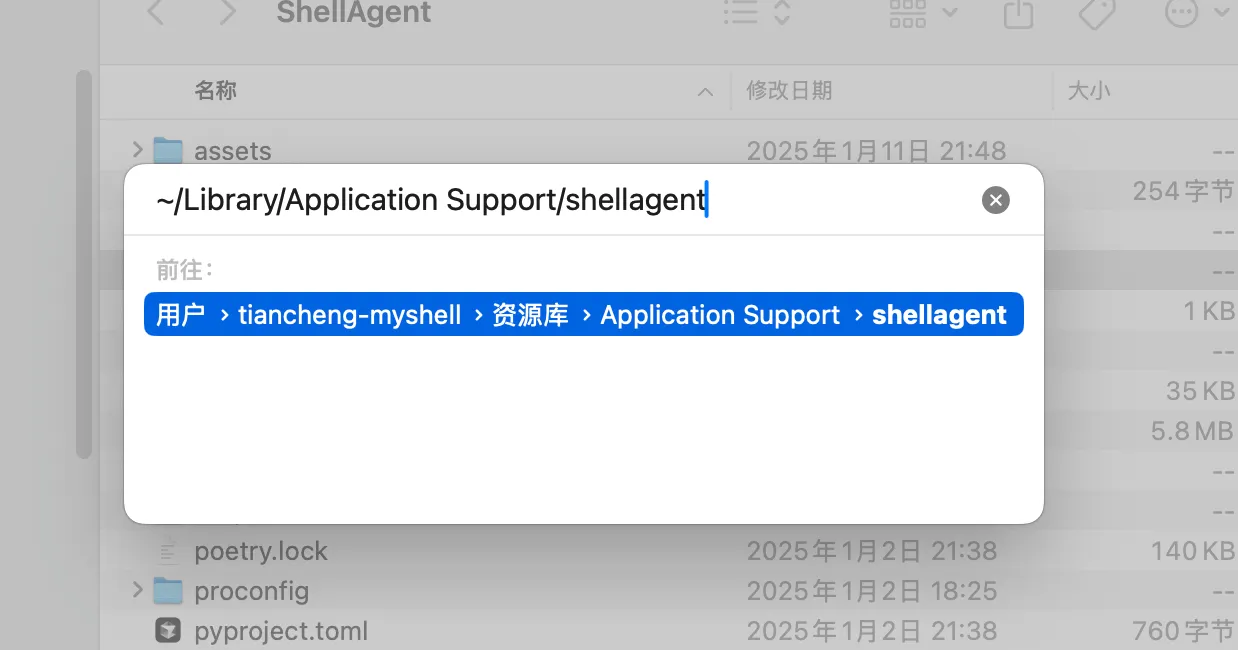
Mac用户
新打开一个Finder窗口,command+shift+G,输入 ~/Library/Application Support/shellagent

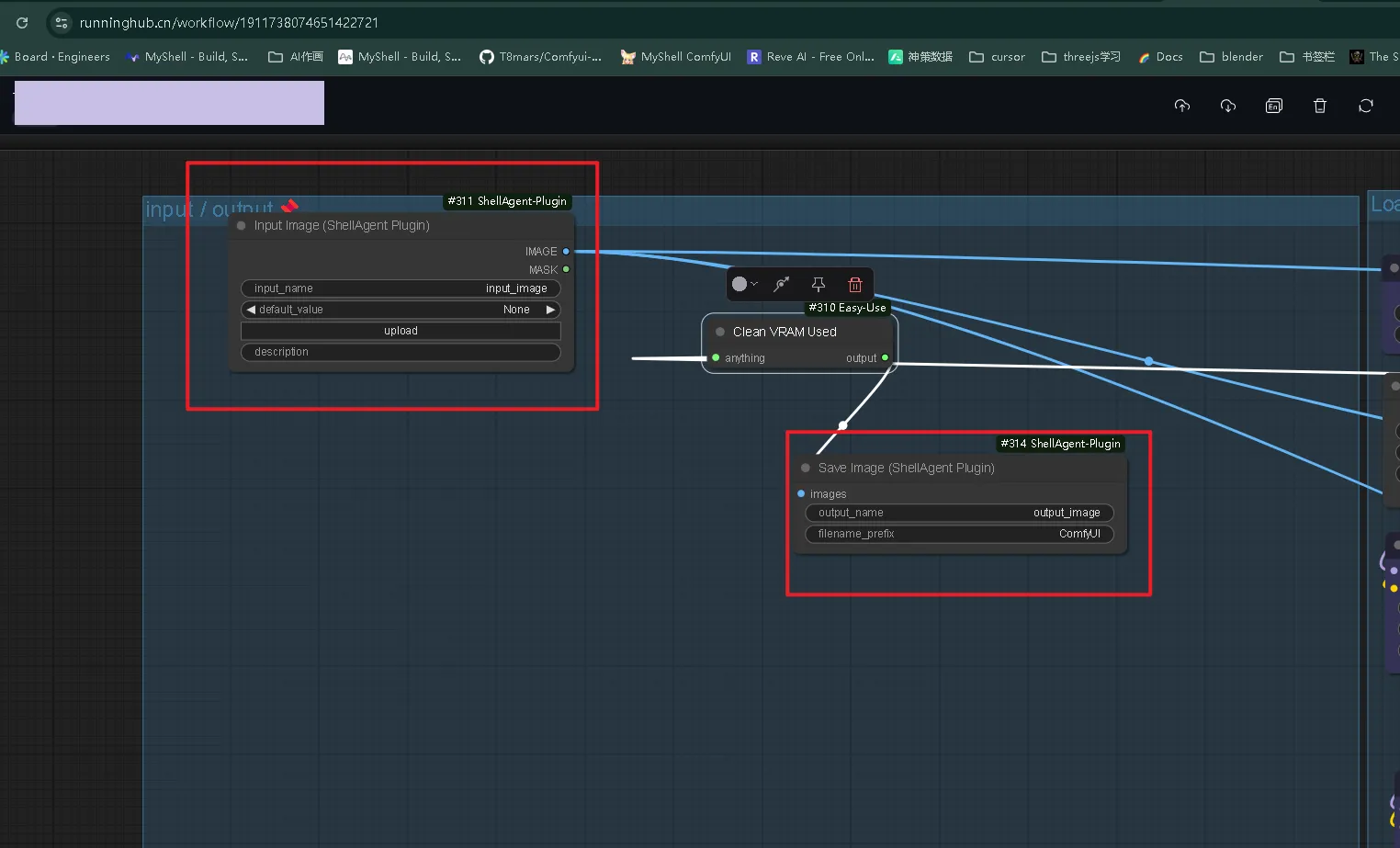
去runnninghub中调整工作流,将输入输出节点进行替换

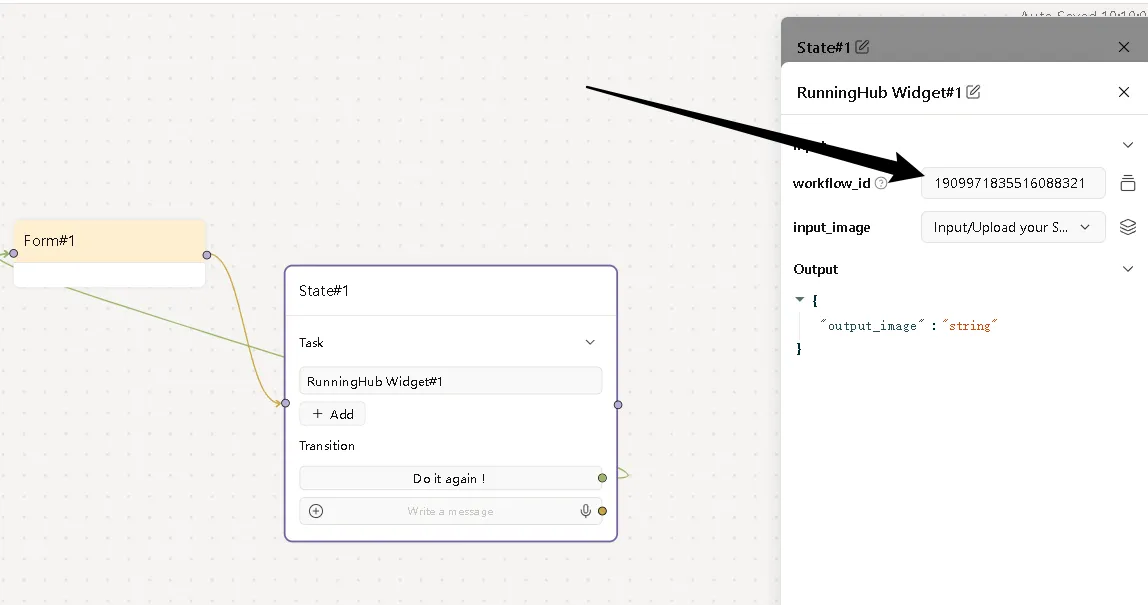
到shellagent中点开runningHub Widget,你调试好的workflow id 进行填入

同时注意你的input变量引入
此时可能会由于网络原因会有几秒延迟,input没有及时出现,请耐心等待
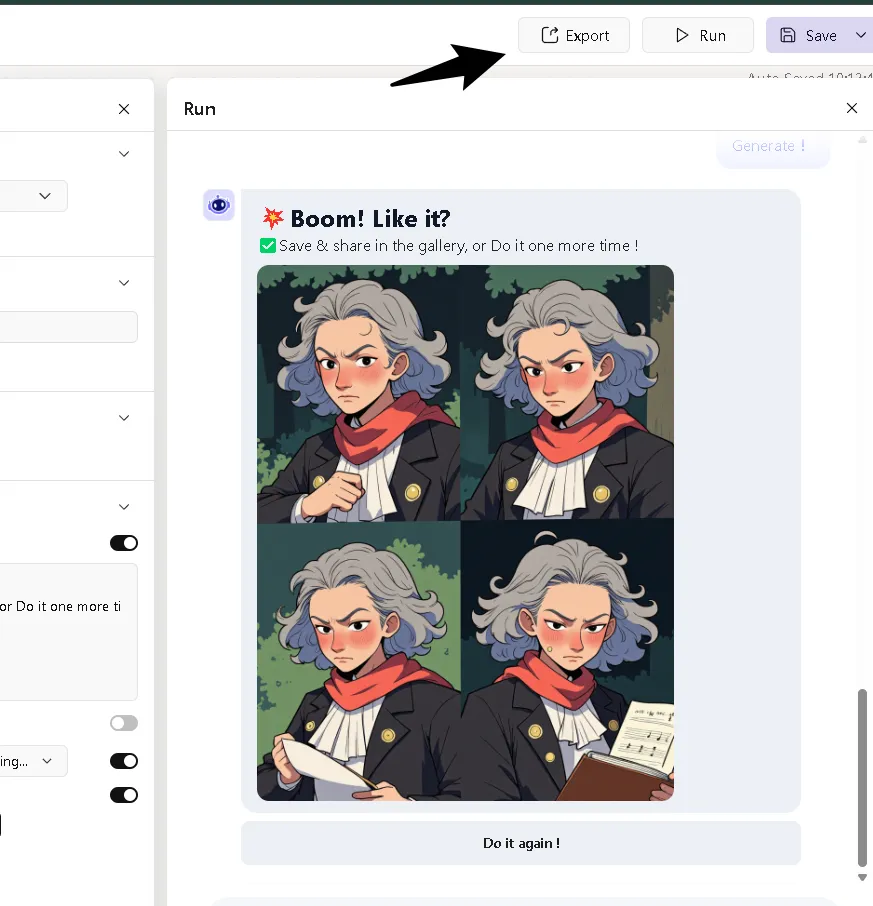
经检测没有问题后,可以直接进行导出

请注意,如果你使用Runninghubwidget,
将不需要进行Deploy操作,上传之后,直接保存即可运行 即可


第四步:发布到Myshell
1.创作工坊
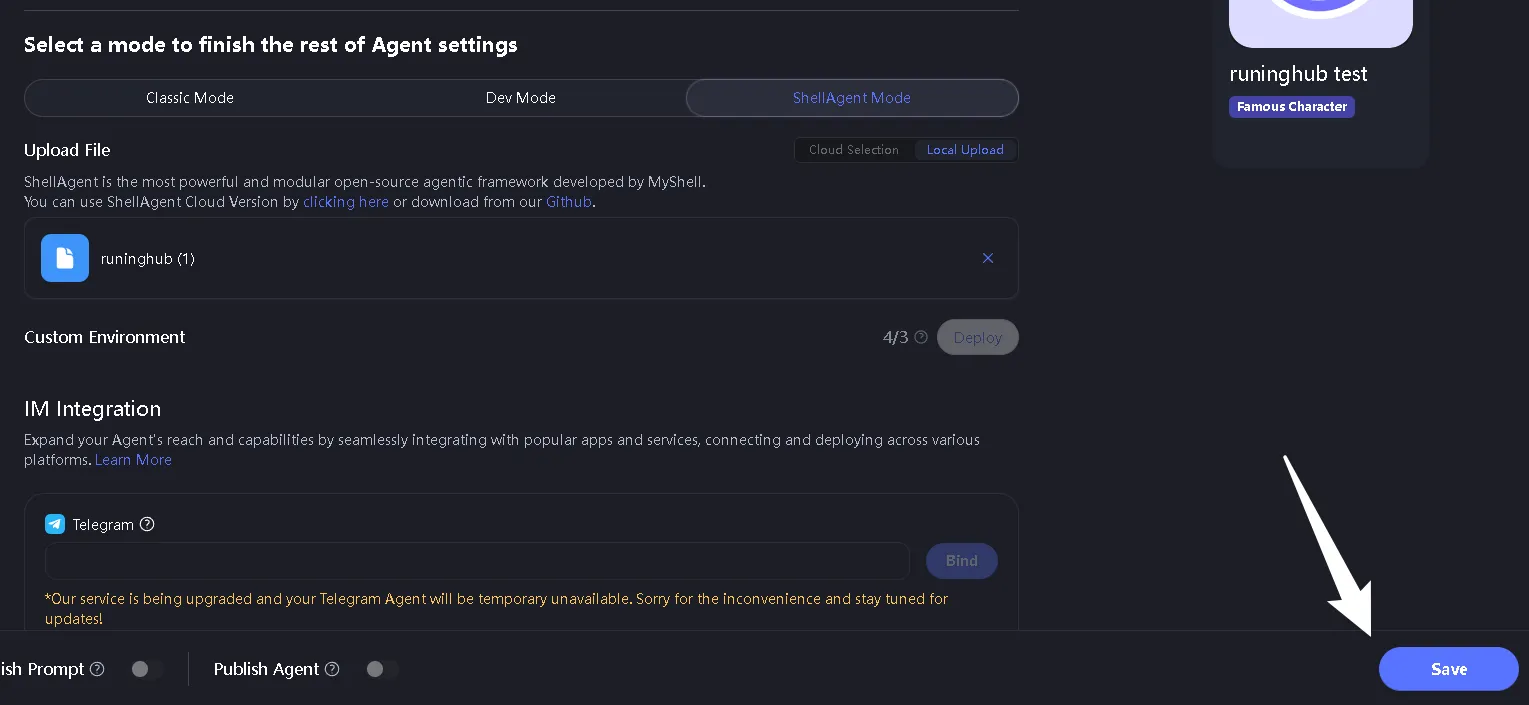
点开myshell的应用市场首页,选择创作工坊,点击创建机器人,到设置界面,跳转到shellagent


2.上传json
将我们刚刚做好的shellagent的json文件上传上去,并进行保存,返回对话界面进行测试。记得上传后记得点击下方的Deloy ,在线部署环境


如果开局并没有出现任何主动对话,你可以通过下方的,清楚记忆等方式将机器人激活

3.上架市场
如果测试完成可以完整运行,此时我们的产品基本已经完成了。点击下方的share按钮,复制链接,发给MyShell的管理员进行产品测试以及发布了.
如果你是新开发者,请联系管理员的时候复制上你的钱包地址,在此处找到

4.发布bot并丰富画廊
当收到了pass通过之后,请到你的bot的设置页面,把公布机器人按钮按开

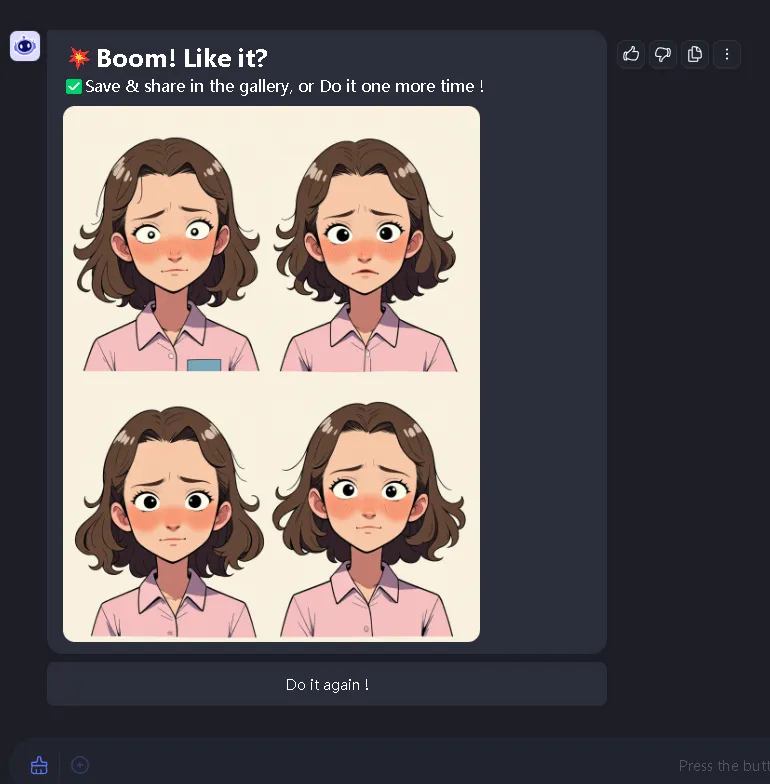
当bot已经通过审核并且发之后请到Chat界面找到自己的bot,多交互几次,将交互得到的图片右键点击Pubblish to gallery,将所有的bot交互得到的图片作为范例放到 Gallery 当中
请注意在setting的地方将TAG打上图像生成,bot才会有画廊功能,如下



第五步:收取Bot收益 (请重点观看)
非常感谢您的开发与支持~
以下是我们的更新日志以及相关应用交互奖励机制
⚪ 更新日志
⚪ FAQ
各位开发愉快!
